Vinkkejä HubSpot-kehittäjille: Kustomoidut tarjoukset
Tervetuloa takaisin Vinkkejä HubSpot-kehittäjille -blogisarjan pariin! Tällä kertaa käsittelyssä ovat kustomoidut tarjoukset. Niille lukijoille, joille tarjouksen käsite ei ole täysin tuttu, tarjoan hieman taustatietoa tarjouksiin liittyen. Yleisesti ottaen, tarjous on asiakkaan kanssa jaettava dokumentti, jolla osoitetaan tuotteen tai palvelun sisältö ja hinnoittelu. Kuulostaa yksinkertaiselta, eikö?
Kustomoidut tarjoukset HubSpotissa
Tässä julkaisussa keskityn HubSpot-kohtaisiin tarjouksiin, jotka ovat oleellinen osa mitä tahansa myyntiprosessia. HubSpot-tarjouksia voidaan automatisoida HubSpotin työnkulku-toimintojen avulla, niiden laatiminen vie vain muutaman minuutin ja tarjouksia voidaan tulostaa, ladata tai lähettää asiakkaalle hyödyntäen sähköistä allekirjoitusmahdollisuutta tai esimerkiksi Stripe-maksutapaa. Nämä kaikki ominaisuudet tekevät HubSpot-tarjouksista arvokkaan työkalun mille tahansa liiketoiminnalle.
HubSpot tarjoaa kolme erilaista tarjouspohjaa: Modern, Basic ja Original. Ne kaikki sisältävät elementtejä, joita tarvitset tarjouksen luomiseen ja eroavat toisistaan esimerkiksi tyyliltään ja ulkoasultaan. Valmiit pohjat koostuvat tarjoukselle assosioitujen diilien, kontaktien, yritysten ja tuotteiden informaatiosta, joka automaattisesti täyttyy niille osoitettuihin tietokenttiin.
Mikäli tarjouksen luominen on näin helppoa ja automaattista, miksi sitten kirjoitan tästä aiheesta, saatat nyt pohtia. Vastaus kuitenkin tiivistyy valmiiden HubSpot-tarjouspohjien rajoitettuihin mahodollisuuksiin, joiden rajoja venyttääkseen tarvitaan kehittäjän apua. Mikäli esimerkiksi halutaan, että tarjouksella on lisätietoja, kuten tarjouksen vastaanottajan edustaman yrityksen logo, tarjouksen tunnistenumero tai esimerkiksi tarjouksen laatijan nimi, voi kehittäjä auttaa tarjouksen kustomoimisessa. Lista kaikista HubSpot-tarjoukselle lisättävistä tietokenttävarianteista löytyy täältä. Jotta tarjouksia voidaan kustomoida, tulee käytössä kuitenkin olla HubSpot Sales Hub Pro tai Enterprise -versio.
Tämä blogiteksti siis tarjoaa sinulle yksityiskohtaisen ohjeistuksen kustomoitujen tarjousten luomiseen. Näitä vaiheita seuraamalla voit helposti luoda kustomoidun tarjouksen HubSpotissa minkä tahansa yrityksen tarpeisiin!
Luo alateema lisätäksesi uusia tietokenttiä tarjouspohjaan
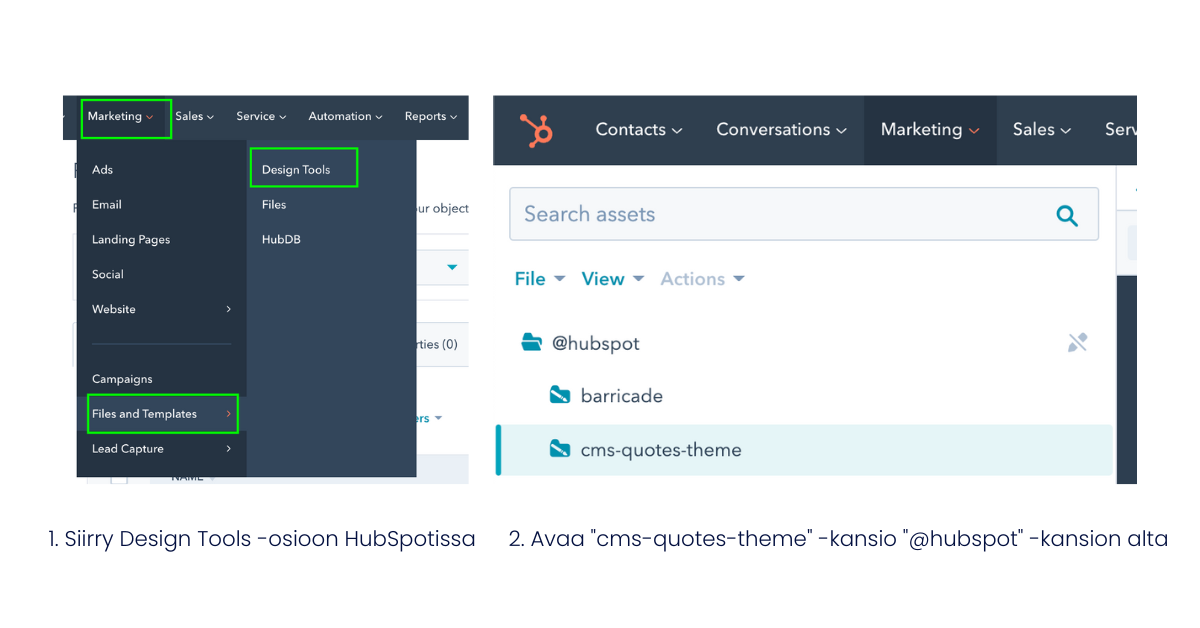
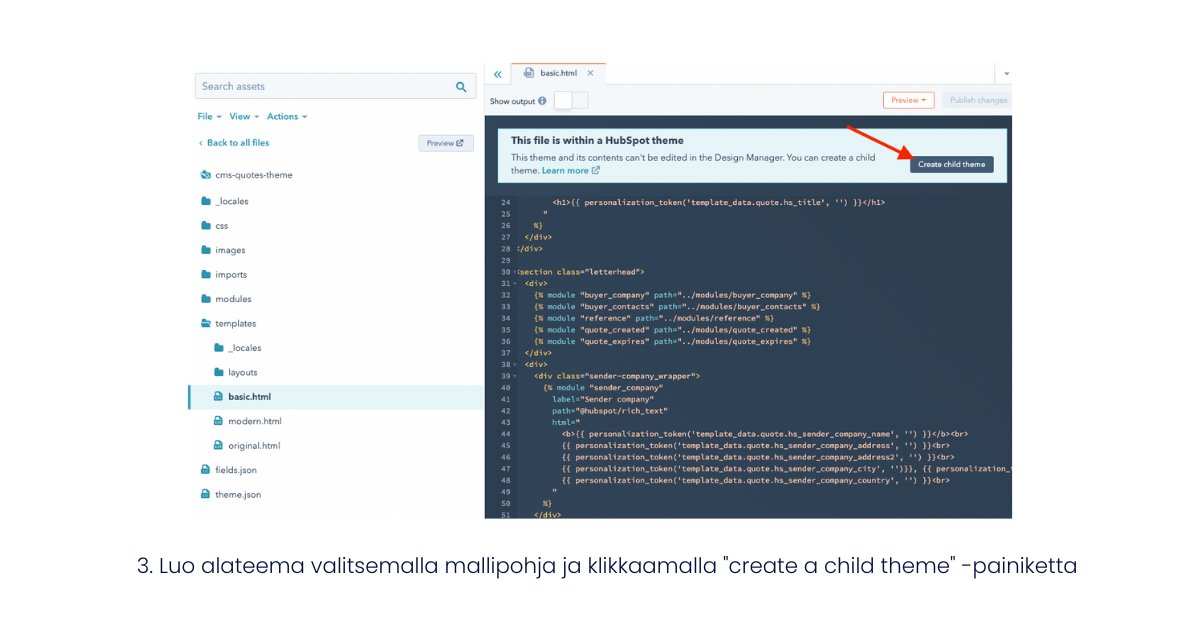
Aloitetaan tarkastelemalla oletustarjouspohjan (default template) koodia. Ensin, siirry markkinointityökaluihin HubSpotissa ja klikkaa “Files and Templates”, valitse “Design tools” ja lopulta avaa “cms-quotes-theme” “@hubspot”-kansion alta. Kun olet avannut “cms-quotes-theme” -kansion, navigoi itsesi “templates”-kansion kohdalle. Tämän kansion alta löydät kaikki HubSpotin valmiit tarjouspohjat, joista jokainen vastaa tarjouksen kustomointisivua. Jotta tarjouspohjaa voidaan muokata, tulee luoda alateema (child theme) eli alkuperäisen pääteeman (parent theme) kopio “cms-quotes-theme” -tiedostosta. Tämä vaihe on välttämätön, sillä tiedostot kuuluvat HubSpot-teemaan, mikä tarkoittaa sitä, että teemaa ja sen sisältöä ei voida editoida design managerissa. Alateema luodaan valitsemalla jokin mallipohjista (template) ja klikkaamalla sitten “create child theme” -painiketta.
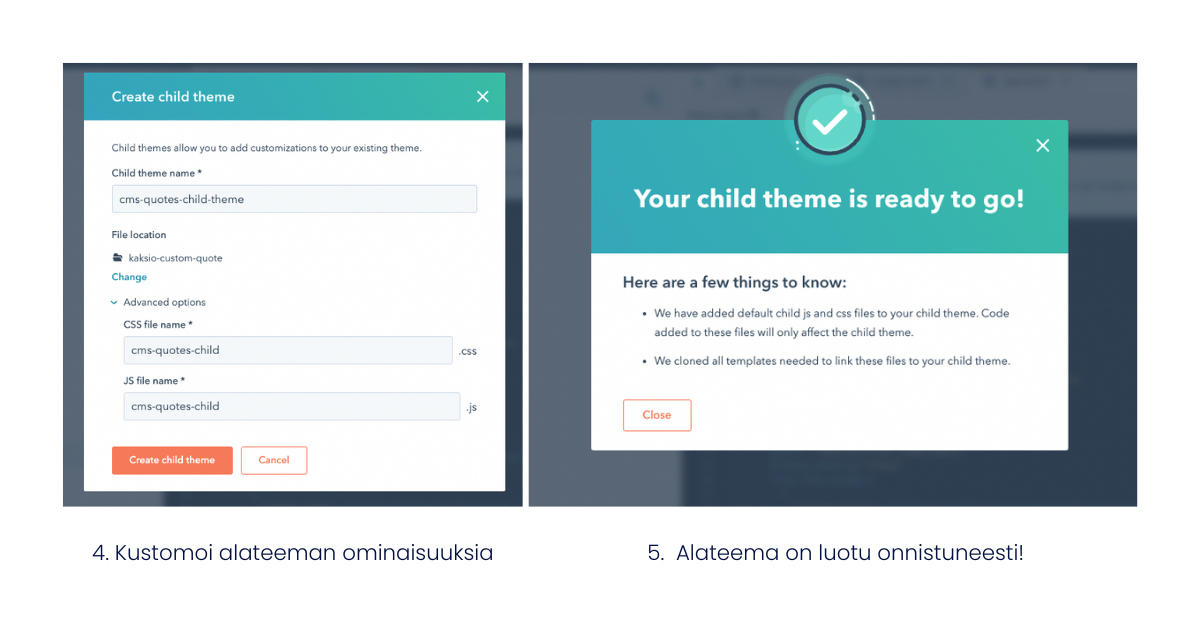
Kun olet avannut “cms-quotes-theme” -kansion, navigoi itsesi “templates”-kansion kohdalle. Tämän kansion alta löydät kaikki HubSpotin valmiit tarjouspohjat, joista jokainen vastaa tarjouksen kustomointisivua. Jotta tarjouspohjaa voidaan muokata, tulee luoda alateema (child theme) eli alkuperäisen pääteeman (parent theme) kopio “cms-quotes-theme” -tiedostosta. Tämä vaihe on välttämätön, sillä tiedostot kuuluvat HubSpot-teemaan, mikä tarkoittaa sitä, että teemaa ja sen sisältöä ei voida editoida design managerissa. Alateema luodaan valitsemalla jokin mallipohjista (template) ja klikkaamalla sitten “create child theme” -painiketta. Tämän jälkeen nimeä alateema “child theme name” -tietokentässä. Voit vaihtaa tiedoston sijainnin “file location” -kohdassa. CSS-tiedoston ja JS-tiedoston nimet voidaan vaihtaa “advanced options” -kohdassa.
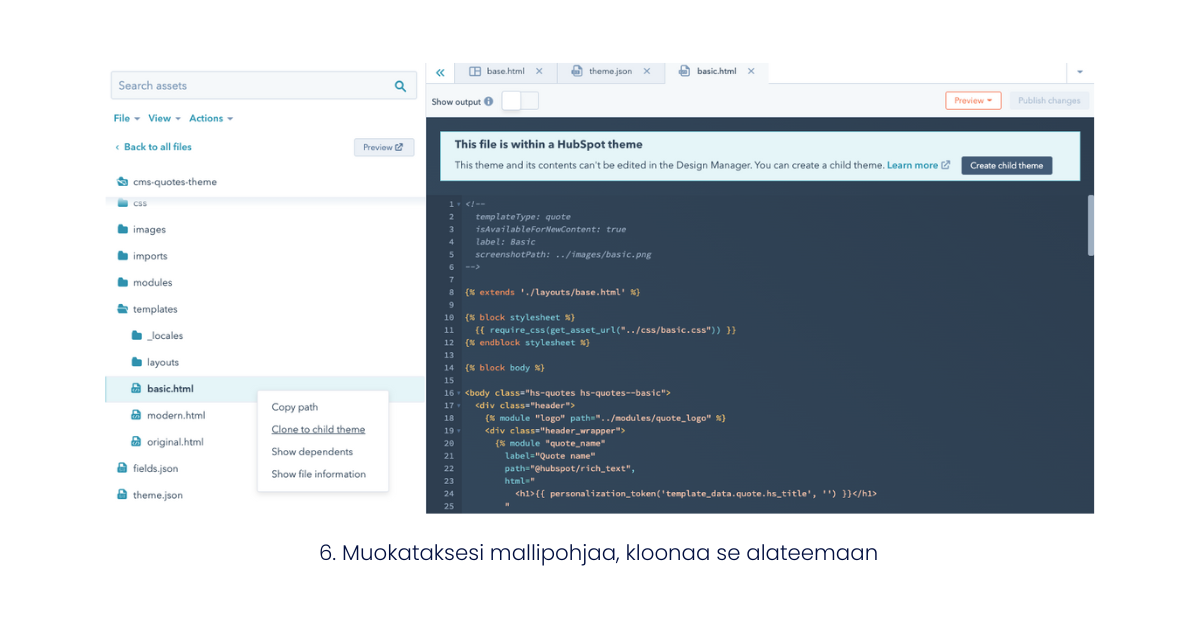
Tämän jälkeen nimeä alateema “child theme name” -tietokentässä. Voit vaihtaa tiedoston sijainnin “file location” -kohdassa. CSS-tiedoston ja JS-tiedoston nimet voidaan vaihtaa “advanced options” -kohdassa. Seuraavaksi, valitse haluamasi mallipohja ja lisää siihen uusi tietokenttävariantti, jonka jälkeen kloonaa tämä luomaasi alateemaan. Mikäli esimerkiksi haluat muokata “basic.html”-pohjaa, klikkaa hiiren oikealla painikkeella “basic.html” -kohtaa ja valitse sitten “clone to child theme”.
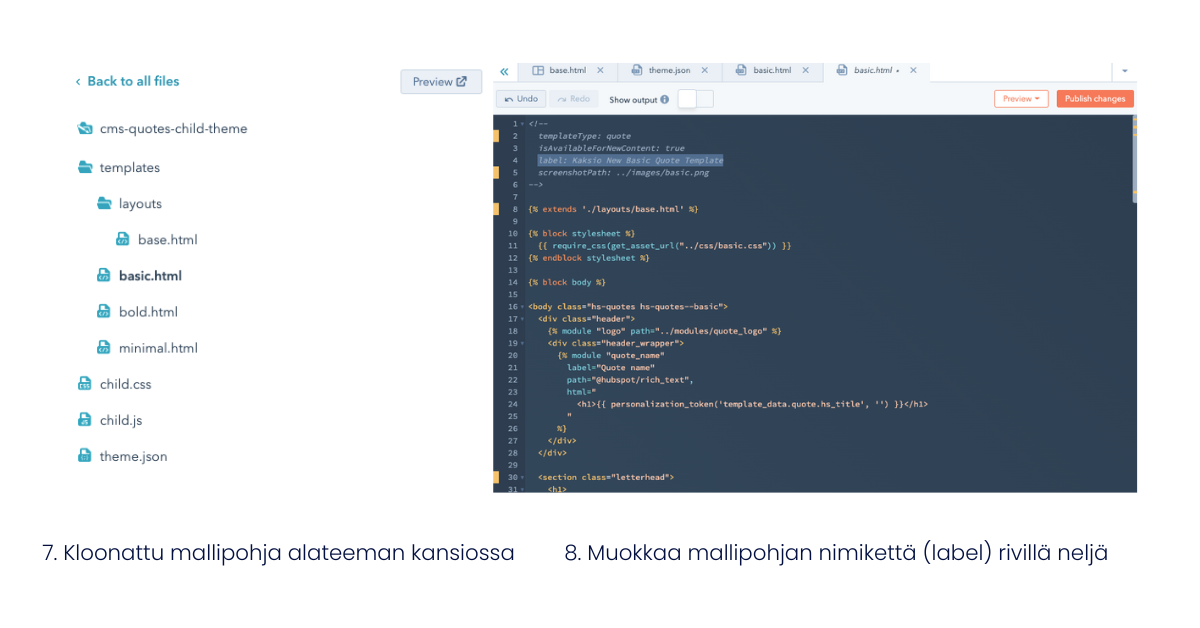
Seuraavaksi, valitse haluamasi mallipohja ja lisää siihen uusi tietokenttävariantti, jonka jälkeen kloonaa tämä luomaasi alateemaan. Mikäli esimerkiksi haluat muokata “basic.html”-pohjaa, klikkaa hiiren oikealla painikkeella “basic.html” -kohtaa ja valitse sitten “clone to child theme”. Tarjousten mallipohjavalikosta voidaan nimetä juuri kloonattu pohja uudelleen. Tämä tapahtuu yksinkertaisesti navigoimalla ensin “cms-quotes-child-theme” -kohtaan tiedostovalikossa, jonka valitset kun luot uutta alateemaa. Tämän jälkeen valitse “basic.html” -tiedosto mallipohjakansiosta ja nimeä uudelleen nimike (label) rivillä neljä. Voit katsoa mallia kuvan kahdeksan esimerkistä. Lopuksi, muista julkaista tekemäsi muutokset.
Tarjousten mallipohjavalikosta voidaan nimetä juuri kloonattu pohja uudelleen. Tämä tapahtuu yksinkertaisesti navigoimalla ensin “cms-quotes-child-theme” -kohtaan tiedostovalikossa, jonka valitset kun luot uutta alateemaa. Tämän jälkeen valitse “basic.html” -tiedosto mallipohjakansiosta ja nimeä uudelleen nimike (label) rivillä neljä. Voit katsoa mallia kuvan kahdeksan esimerkistä. Lopuksi, muista julkaista tekemäsi muutokset.
Tarjouspohjan esikatseleminen
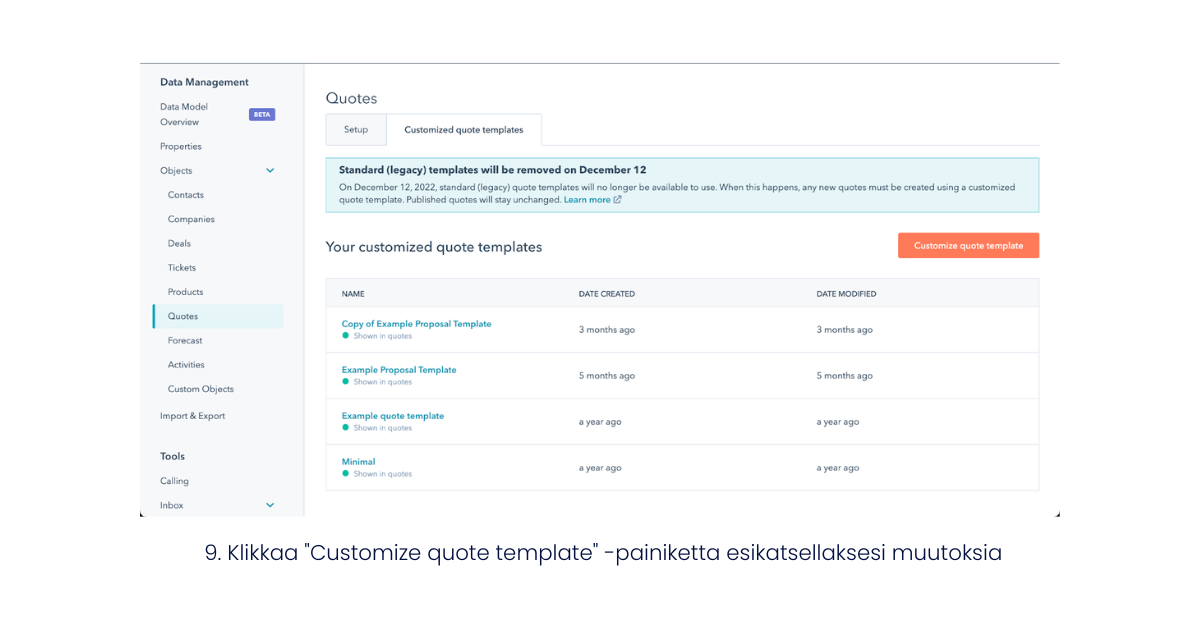
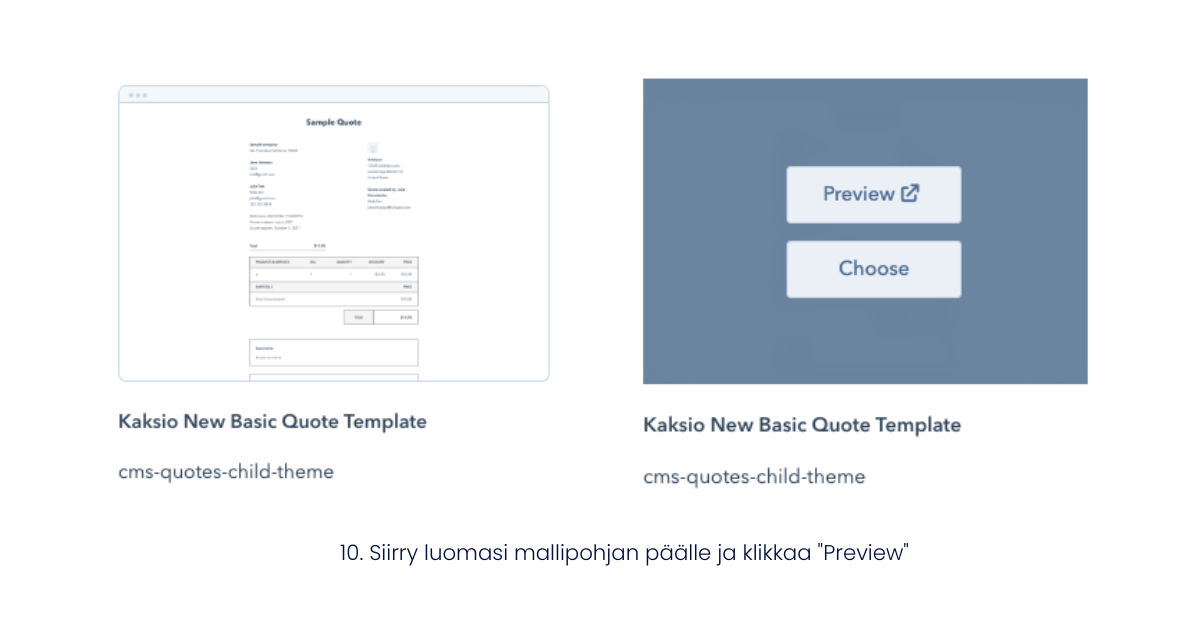
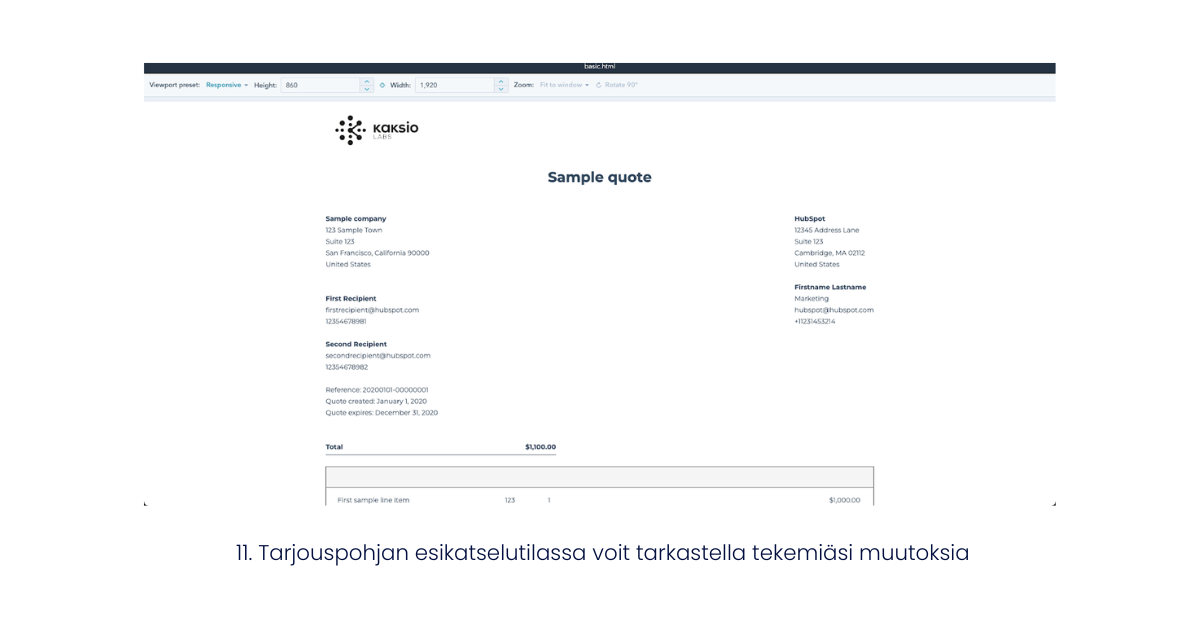
Esikatsellaksesi juuri kloonattua ja muokattua tarjouspohjaa, siirry asetuksiin (asetukset-ikoni löytyy sivun oikeasta yläkulmaasta navigaatiobannerista) ja klikkaa “Objects” ja “Quotes” ja lopulta valitse “Customized quote templates”. Nyt sinun pitäisi löytää uusi kustomoitava tarjouspohja. Katso mallia oheisista kuvista.


Pidä tämä esikatselunäkymä vielä auki myöhempiä kehitysvaiheita ajatellen. Tulemme vielä tekemään tarjouspohjaan muutoksia, ja esikatselu auttaa näkemään nämä muutokset reaaliajassa.
Uuden moduulin luominen ja lisääminen tarjouspohjaan
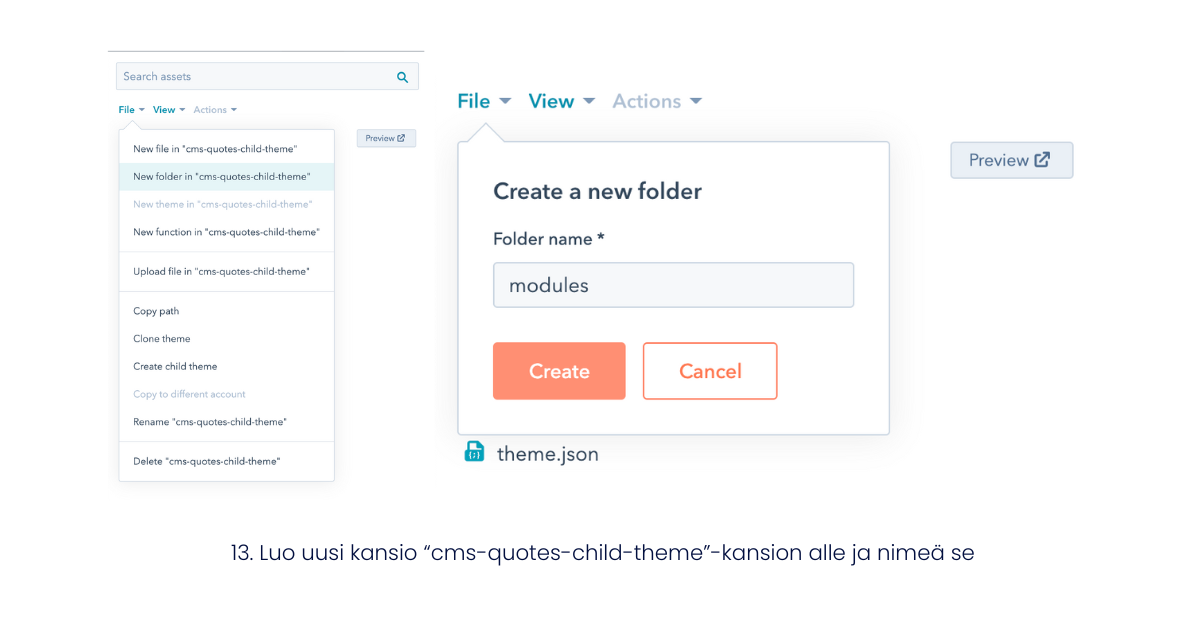
Kuten mallipohjasta voidaan nähdä, on HubSpotin logiikka seuraavanlainen; tietokenttävariantit (variables) lisätään ensin moduuleihin, jonka jälkeen moduuli lisätään tarjouksen mallipohjaan. Tämä helpottaa dokumentin lukemista ja pitää sen siistinä.  Johdonmukaisuuden vuoksi luodaan siis ensin moduuli, joka lisätään tarjouspohjaan. Tässä esimerkissä pyrin lisäämään “unique quote ID number” -tietokentän tarjouspohjaan. Luon ensin moduulikansion siirtymällä “cms-quotes-child-theme” -kansioon, kilkkaamalla “File” ja lopulta valitsemalla “New folder in cms-quotes-child-theme”.
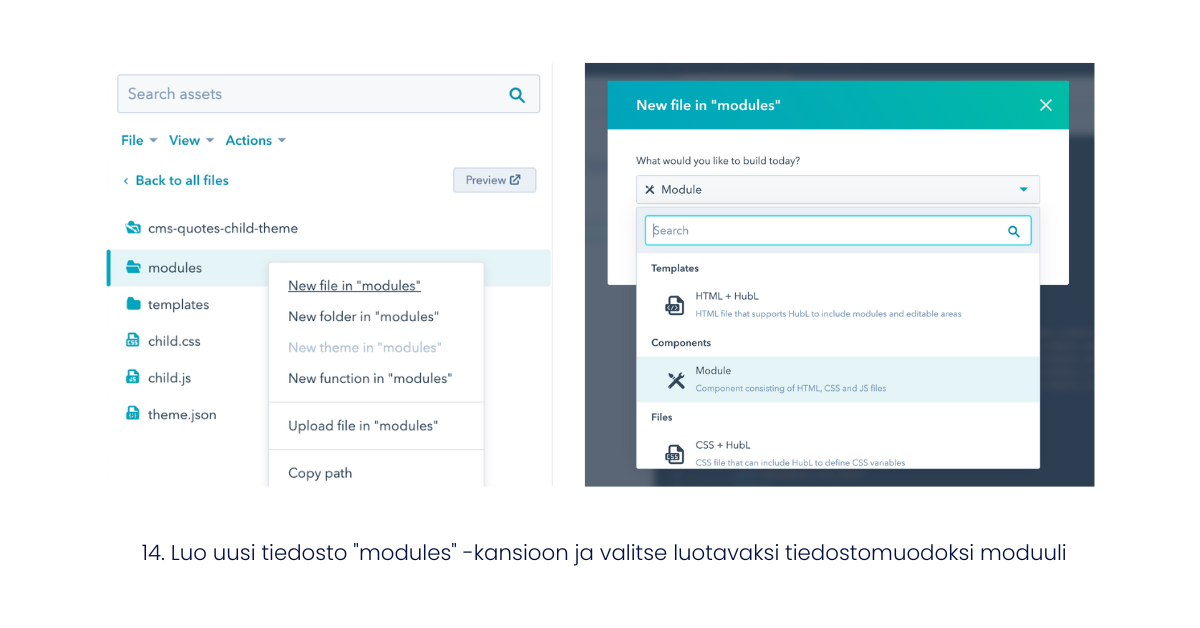
Johdonmukaisuuden vuoksi luodaan siis ensin moduuli, joka lisätään tarjouspohjaan. Tässä esimerkissä pyrin lisäämään “unique quote ID number” -tietokentän tarjouspohjaan. Luon ensin moduulikansion siirtymällä “cms-quotes-child-theme” -kansioon, kilkkaamalla “File” ja lopulta valitsemalla “New folder in cms-quotes-child-theme”.  Tämän jälkeen klikkaa hiiren oikealla painikkeella “modules”-kansiota, jonka juuri loimme ja valitse sitten “New file in “modules””.
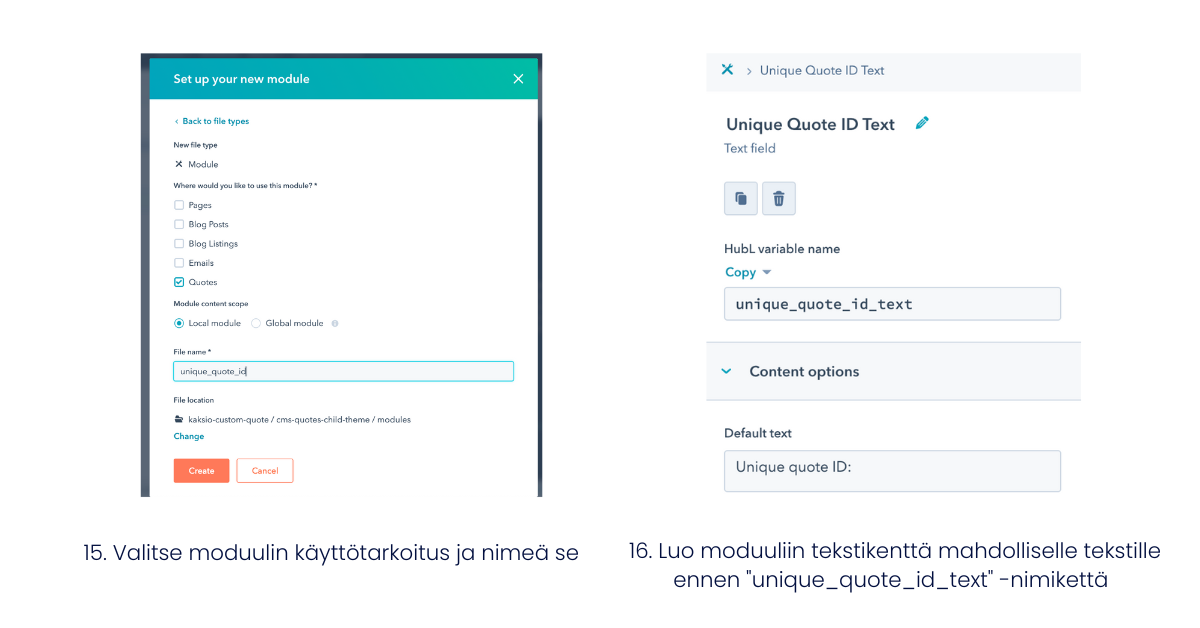
Tämän jälkeen klikkaa hiiren oikealla painikkeella “modules”-kansiota, jonka juuri loimme ja valitse sitten “New file in “modules””. Jotta moduulia voidaan hyödyntää tarjouspohjassa, tulee meidän valita kohta “Quotes” kysymyksen “Where would you like to use this module?” vastauksissa. Tämän jälkeen moduulin nimi (unique_quote_id) voidaan lisätä tekstikentälle osoitettuun kohtaan, kuten HubSpot on tehnyt omien oletusmoduuliensa kanssa. Sitten luodaan editorissa tekstikenttä, johon tarjouspohjan käyttäjä voi syöttää tekstiä ennen tarjousnumeroa.
Jotta moduulia voidaan hyödyntää tarjouspohjassa, tulee meidän valita kohta “Quotes” kysymyksen “Where would you like to use this module?” vastauksissa. Tämän jälkeen moduulin nimi (unique_quote_id) voidaan lisätä tekstikentälle osoitettuun kohtaan, kuten HubSpot on tehnyt omien oletusmoduuliensa kanssa. Sitten luodaan editorissa tekstikenttä, johon tarjouspohjan käyttäjä voi syöttää tekstiä ennen tarjousnumeroa.

HTML-tiedostoon lisäsin seuraavan koodin:
|
|
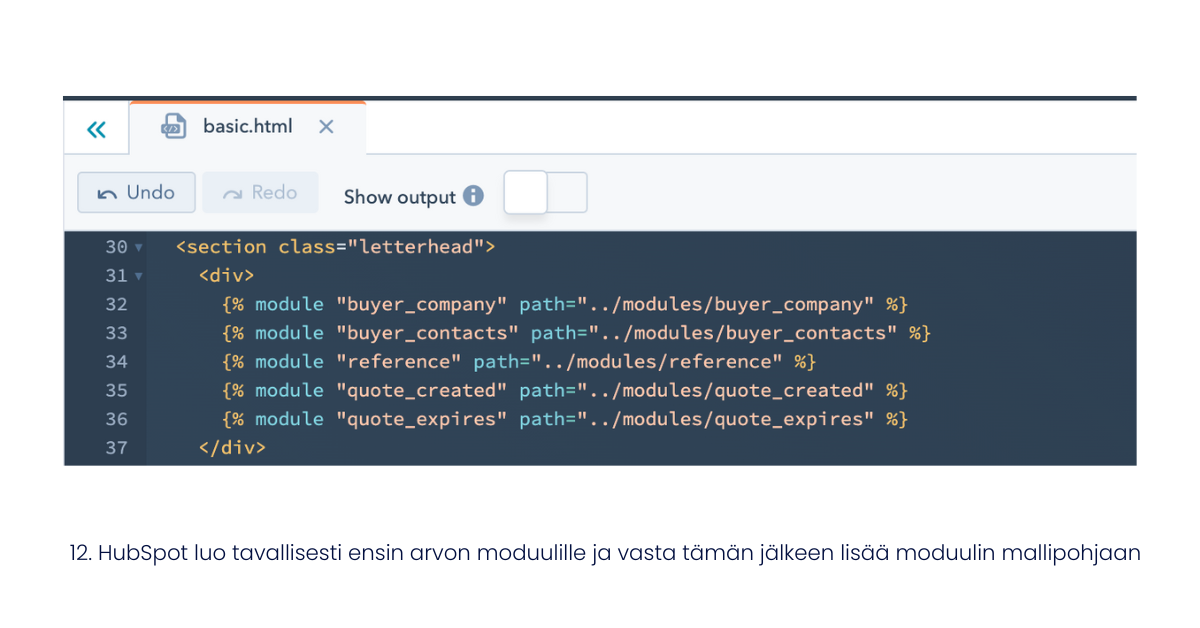
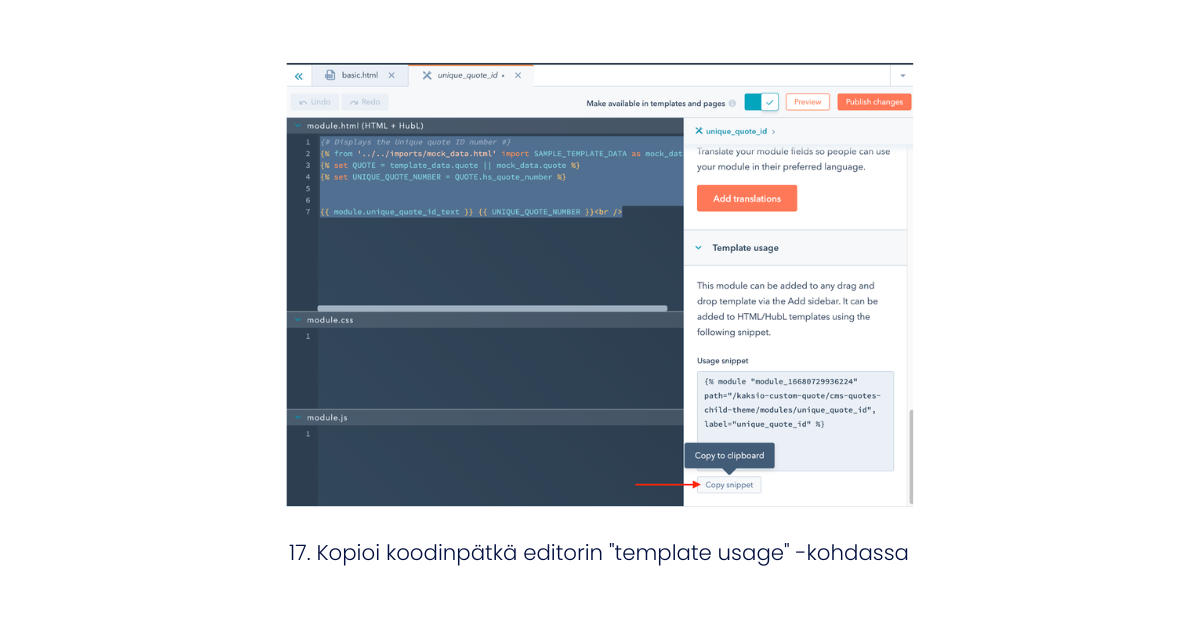
Koodissa oleva QUOTE -tietokenttä sisältää kaiken sen tarjoukseen liittyvän datan, joka saadaan template_data -tiedostosta tai vaihtoehtoisesti mock_data -tiedostosta. Asetan siis UNIQUE_QUOTE_NUMBER -arvon tarjousnumeroksi tarjouksen datassa. Koodin alareunassa oleva {{ module.unique_quote_id_text }} -arvo saa tiedon syötetystä tekstistä ja näyttää sen sitten tarjouspohjassa. Tässä vaiheessa on hyvä julkaista tehdyt muutokset. Näin olemme siis luoneet uuden moduulin, joka osoittaa uniikin tarjousnumeron. Nyt voidaan lisätä tämä kyseinen moduuli tarjouspohjaan. Jotta moduuli voidaan lisätä tarjouspohjaan, siirry sivupaneelin alaosaan moduulieditorissa ja kopioi koodinpätkä (snippet) “template usage” -kohdassa. Katso oheisesta kuvasta mallia.  Tämän jälkeen siirry basic.html -tiedostoon ja liitä kopioimasi koodinpätkä riville 37, joka sijaitsee “quote expires” -moduulin alapuolella. Nyt voit julkaista tekemäsi muutokset.
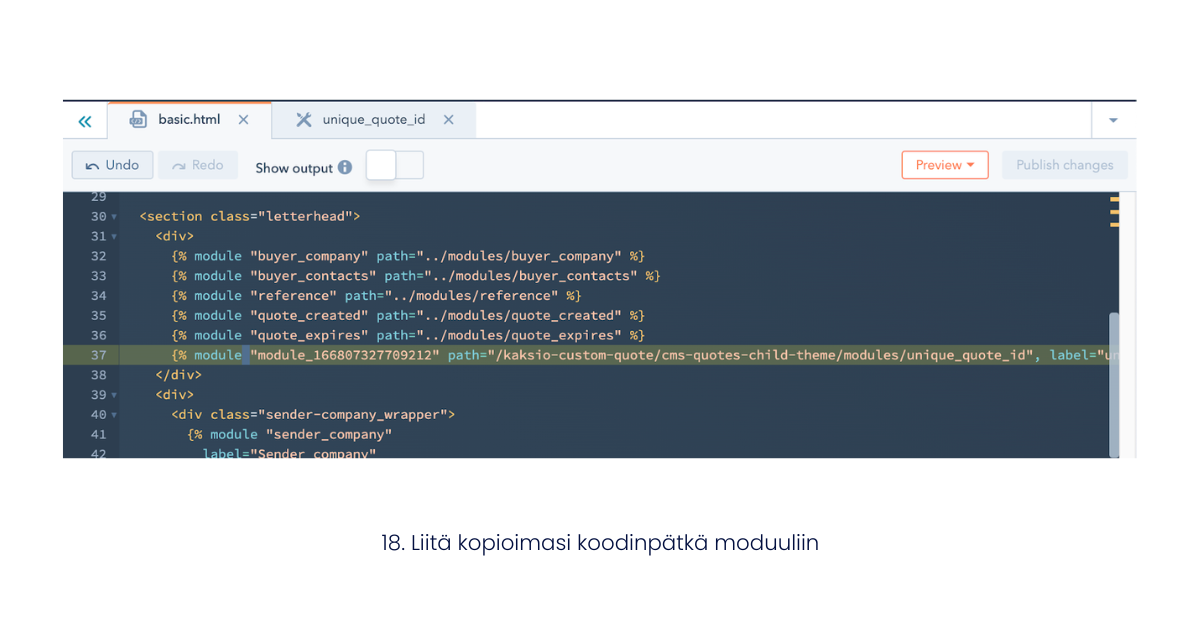
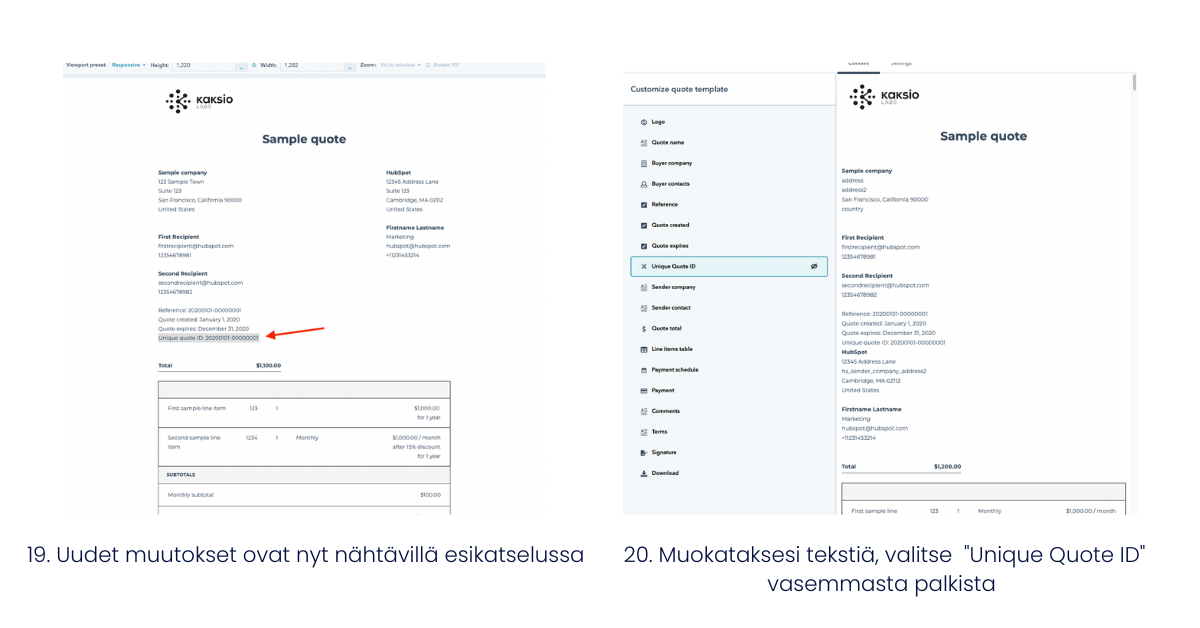
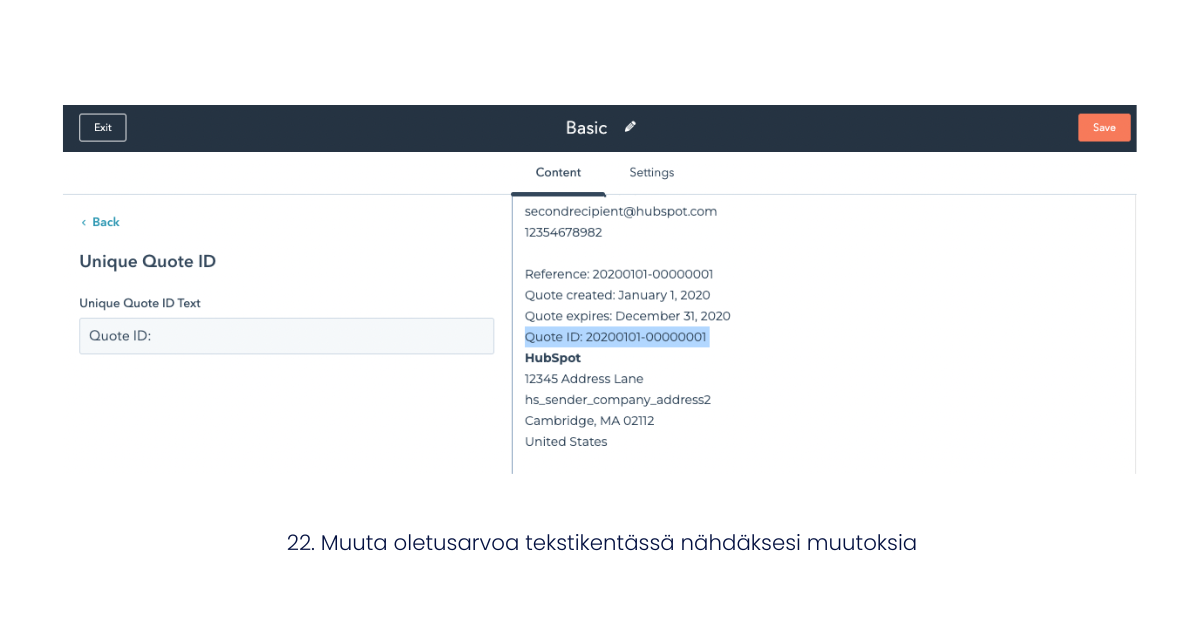
Tämän jälkeen siirry basic.html -tiedostoon ja liitä kopioimasi koodinpätkä riville 37, joka sijaitsee “quote expires” -moduulin alapuolella. Nyt voit julkaista tekemäsi muutokset.  Nyt voit tarkastella tekemiäsi muutoksia tarjouspohjan esikatseluikkunassa, jonka jätimme auki aiemmin. Muuttaaksesi tarjousnumeron edessä olevaa tekstiä, mene takaisin kohtaan 10, mutta nyt klikkaa “choose”-painiketta. Valitse sitten “unique quote ID” vasemmalta valikosta ja koeta muokata tätä tekstiä esimerkiksi muuttamalla se muotoon “quote ID”. Näin voit tarkastella reaaliajassa, onnistuuko tekstin muokkaaminen.
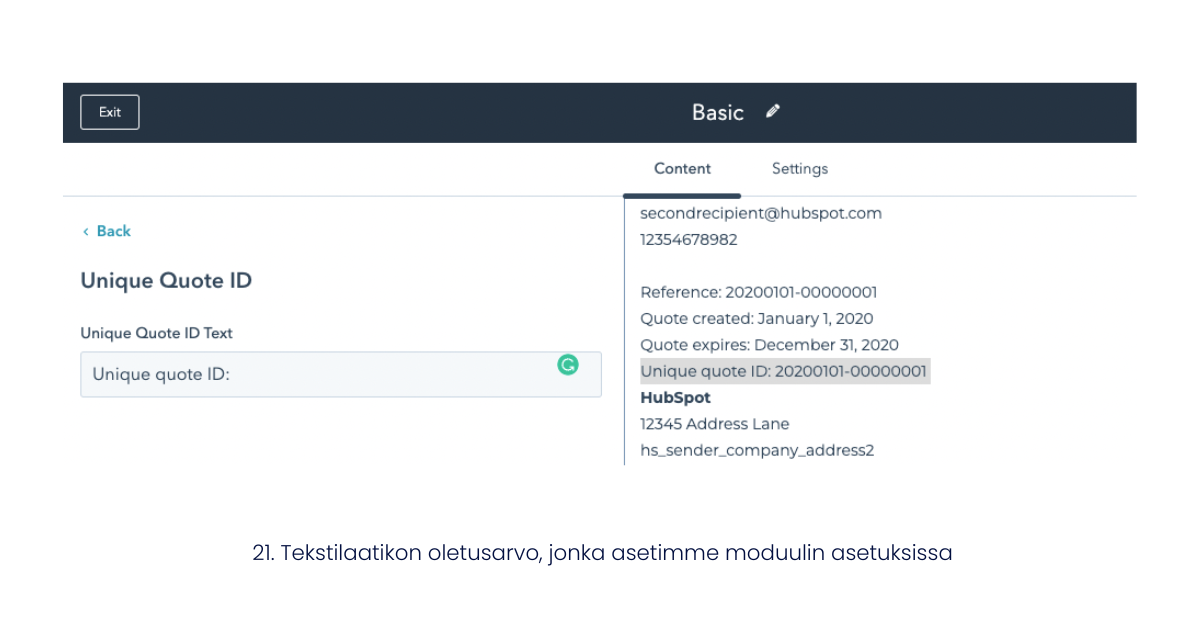
Nyt voit tarkastella tekemiäsi muutoksia tarjouspohjan esikatseluikkunassa, jonka jätimme auki aiemmin. Muuttaaksesi tarjousnumeron edessä olevaa tekstiä, mene takaisin kohtaan 10, mutta nyt klikkaa “choose”-painiketta. Valitse sitten “unique quote ID” vasemmalta valikosta ja koeta muokata tätä tekstiä esimerkiksi muuttamalla se muotoon “quote ID”. Näin voit tarkastella reaaliajassa, onnistuuko tekstin muokkaaminen. 

 Mikäli haluat nähdä kaikki tietokenttävaihtoehdot, voit kopioida tämän koodin muokattavaan tarjouspohjaan ja tarkastella variantteja esikatseluikkunassa:
Mikäli haluat nähdä kaikki tietokenttävaihtoehdot, voit kopioida tämän koodin muokattavaan tarjouspohjaan ja tarkastella variantteja esikatseluikkunassa:
|
<section> |
Näin on esitelty pähkinänkuoressa se, miten tarjouksia voidaan kustomoida ja miten kustomoituja tietokenttiä voidaan lisätä tarjouspohjaan. Toivottavasti tämä blogiteksti auttoi sinua tai opit uusia asioita sen parissa. Mikäli sinulla on kysyttävää, älä epäröi ottaa meihin yhteyttä. Autamme mielellämme kaikissa HubSpot-kehitykseen liittyvissä kysymyksissä!

/kaksio-labs-logo-white.png?width=150&height=69&name=kaksio-labs-logo-white.png)